与我们合作
我们专注:网站策划设计、网络舆论监控、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、APP开发、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 上海市长宁区华宁国际7L
电 话: 400-825-2717(咨询专线)
电 话: 13054973230(售后客户服务)
网 址: http://www.56gw.net
传 真: 021-61488448
邮 箱: admin@wumujituan.com
快速提交您的需求 ↓
上海JS常见的一些问题
发布日期:2023-05-26 浏览次数:55706
一、变量作用域问题:JS中变量的作用域是函数级别的,如果在函数内部定义了一个变量,那么这个变量只能在函数内部使用,函数外部无法访问。
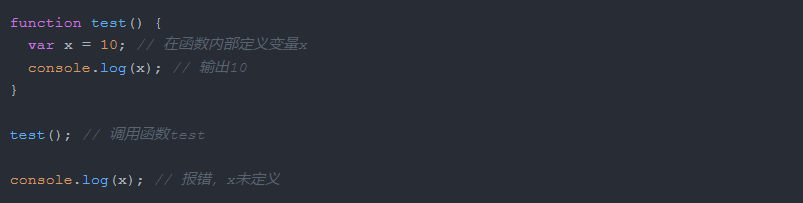
以下是一个简单的JS代码示例,用于说明变量作用域问题:

在上面的代码中,我们在函数test()内部定义了一个变量x,并且在函数内部输出了它的值。当我们调用函数test()时,控制台会输出10。但是,当我们在函数外部尝试输出变量x的值时,会得到一个未定义的错误,因为变量x的作用域只限于函数内部,函数外部无法访问。
二、异步编程问题:JS是单线程的语言,异步编程是JS中常见的问题。异步编程可以使用回调函数、Promise、async/await等方式来解决。
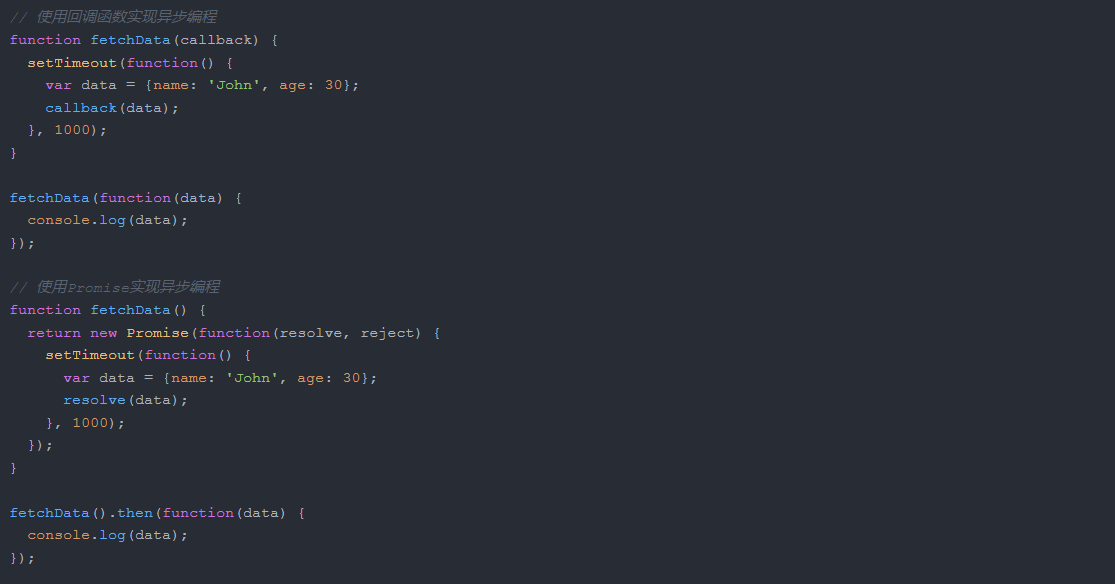
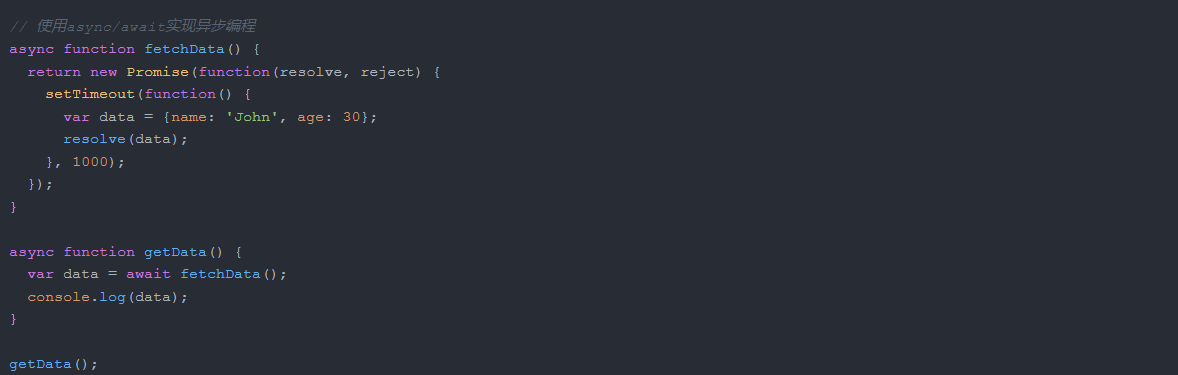
以下是一个简单的JS代码示例,用于说明异步编程问题:


在上面的代码中,我们使用了三种方式来实现异步编程:回调函数、Promise和async/await。在每种方式中,我们都定义了一个fetchData()函数,该函数会在1秒后返回一个包含姓名和年龄的对象。在回调函数中,我们将fetchData()函数的返回值作为参数传递给回调函数,并在回调函数中输出数据。在Promise中,我们使用resolve()方法将数据传递给then()方法,并在then()方法中输出数据。在async/await中,我们使用await关键字等待fetchData()函数的返回值,并在getData()函数中输出数据。
三、变量类型问题:JS中的变量类型是动态的,同一个变量可以在不同的时候存储不同类型的值。这种特性可能会导致一些类型错误的问题。
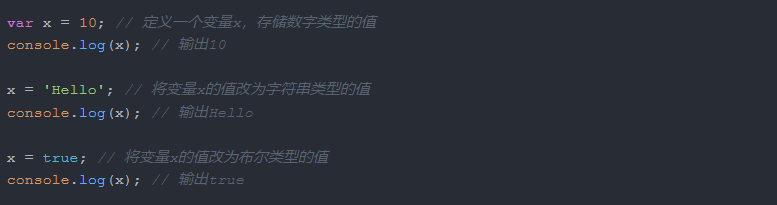
以下是一个简单的JS代码示例,用于说明变量类型问题:

在上面的代码中,我们定义了一个变量x,并将它的值分别设置为数字类型、字符串类型和布尔类型。在每次改变变量x的值之后,我们都使用console.log()方法输出变量x的值。由于JS中变量类型是动态的,所以同一个变量可以在不同的时候存储不同类型的值。这种特性可能会导致一些类型错误的问题,例如在代码中使用了一个变量,但是在后续的代码中将它的类型改变了,可能会导致一些难以排查的问题。
四、闭包问题:JS中的闭包是指函数可以访问其外部作用域的变量。如果不注意使用闭包,可能会导致内存泄漏等问题。
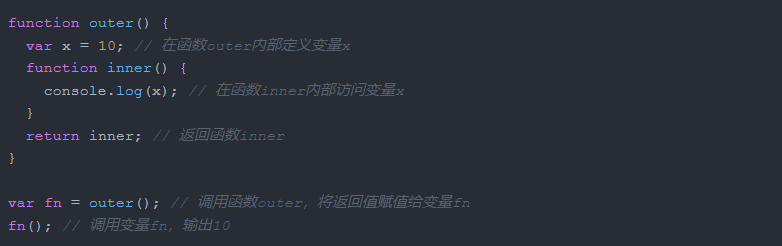
以下是一个简单的JS代码示例,用于说明闭包问题:

在上面的代码中,我们定义了一个函数outer(),该函数内部定义了一个变量x和一个函数inner()。在函数inner()内部,我们访问了变量x。由于函数inner()可以访问其外部作用域的变量,所以我们称之为闭包。在函数outer()的最后,我们返回了函数inner(),并将其赋值给变量fn。当我们调用变量fn时,实际上是在调用函数inner(),并输出变量x的值。由于函数inner()可以访问变量x,所以变量x的值仍然存在于内存中,这可能会导致内存泄漏等问题。因此,在使用闭包时,需要注意内存管理问题。
五、this指向问题:JS中的this指向是动态的,它的值取决于函数的调用方式。如果不理解this指向的规则,可能会导致一些难以排查的问题。
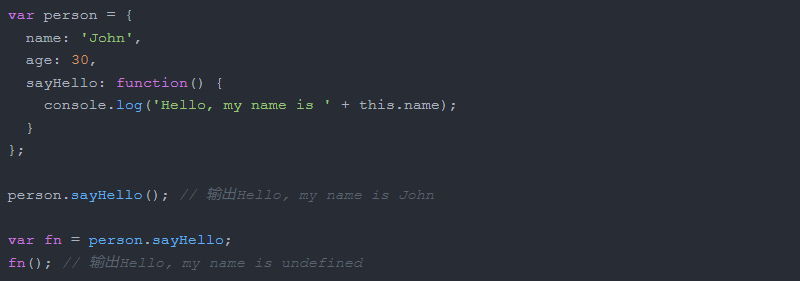
以下是一个简单的JS代码示例,用于说明this指向问题:

在上面的代码中,我们定义了一个对象person,该对象包含姓名和年龄属性,以及一个sayHello()方法。在sayHello()方法中,我们使用this关键字来引用对象person的属性。当我们调用person.sayHello()时,this关键字指向对象person,输出正确的结果。但是,当我们将person.sayHello()方法赋值给变量fn,并调用变量fn时,this关键字指向的是全局对象,输出了错误的结果。这是因为在JS中,this关键字的值取决于函数的调用方式,而不是函数的定义方式。如果不理解this指向的规则,可能会导致一些难以排查的问题。
六、原型链问题:JS中的继承是通过原型链来实现的。如果不理解原型链的机制,可能会导致一些继承相关的问题。
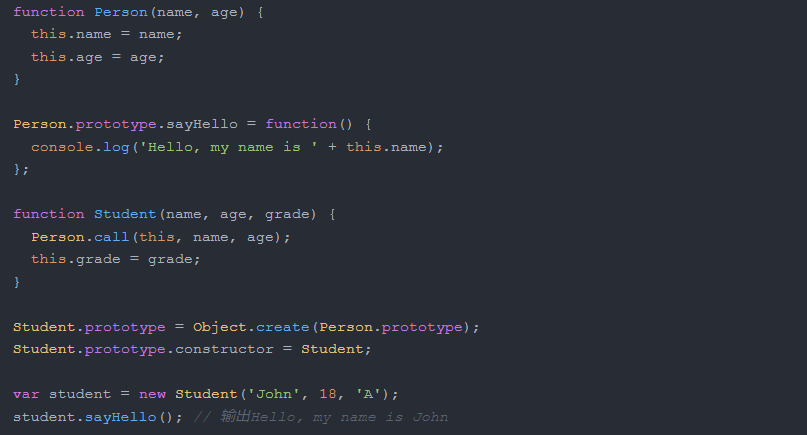
以下是一个简单的JS代码示例,用于说明原型链问题:

在上面的代码中,我们定义了一个Person构造函数和一个Student构造函数。在Person构造函数中,我们定义了姓名和年龄属性,以及一个sayHello()方法。在Student构造函数中,我们调用了Person构造函数,并定义了一个年级属性。在Student构造函数的最后,我们将Student.prototype对象设置为Person.prototype对象的一个实例,并将Student.prototype.constructor属性设置为Student构造函数。这样,Student构造函数就继承了Person构造函数的属性和方法。当我们创建一个Student对象并调用sayHello()方法时,实际上是在调用Person构造函数的sayHello()方法,因为Student.prototype对象是Person.prototype对象的一个实例。这就是原型链的机制。如果不理解原型链的机制,可能会导致一些继承相关的问题。
七、跨域问题:JS中的跨域问题是指在浏览器中,一个域名下的页面无法直接访问另一个域名下的资源。这种问题可以通过JSONP、CORS等方式来解决。
以下是一个简单的JS代码示例,用于说明跨域问题:

在上面的代码中,我们尝试使用XMLHttpRequest对象从另一个域名(www.otherdomain.com)获取数据,但是由于跨域问题而失败。为了解决这个问题,我们可以使用JSONP或CORS等方式。在JSONP中,我们创建一个回调函数handleResponse(),并将其作为参数传递给另一个域名下的脚本文件。在脚本文件中,我们将数据作为参数传递给回调函数,并在回调函数中处理数据。在CORS中,我们需要在请求中设置withCredentials属性为true,并在响应中设置Access-Control-Allow-Origin头部,以允许跨域请求。这样,我们就可以在浏览器中解决跨域问题。
八、性能问题:JS中的性能问题包括代码执行效率、内存占用等方面。如果不注意性能问题,可能会导致应用程序的运行速度变慢,甚至崩溃。
以下是一些常见的JS性能问题和优化方法:
避免使用全局变量:全局变量会占用内存,并且容易被其他代码修改,导致不可预测的结果。可以使用模块化的方式来避免使用全局变量。
避免使用eval()函数:eval()函数会动态编译代码,影响性能,并且容易被恶意代码利用。可以使用其他方式来实现动态编译的功能。
避免频繁的DOM操作:DOM操作是比较耗费性能的操作,尽量减少DOM操作的次数,可以使用缓存DOM元素、批量操作等方式来优化。
避免使用过多的闭包:闭包会占用内存,并且容易导致内存泄漏等问题。可以使用其他方式来实现需要闭包的功能。
避免使用过多的循环:循环是比较耗费性能的操作,尽量减少循环的次数,可以使用缓存计算结果、使用更高效的算法等方式来优化。
避免频繁的网络请求:网络请求是比较耗费性能的操作,尽量减少网络请求的次数,可以使用缓存数据、使用CDN等方式来优化。
使用异步编程方式:异步编程可以避免阻塞主线程,提高应用程序的响应速度。可以使用Promise、async/await等方式来实现异步编程。
使用性能分析工具:可以使用Chrome DevTools等性能分析工具来分析应用程序的性能问题,并进行优化。















