与我们合作
我们专注:网站策划设计、网络舆论监控、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、APP开发、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 上海市长宁区华宁国际7L
电 话: 400-825-2717(咨询专线)
电 话: 13054973230(售后客户服务)
网 址: http://www.56gw.net
传 真: 021-61488448
邮 箱: admin@wumujituan.com
快速提交您的需求 ↓
CSS常用的样式大全
发布日期:2023-05-30 浏览次数:46278
一、字体样式是CSS中常用的样式之一,包括以下几个方面:
字体(font-family):用于指定字体的名称或字体族名称,可以是一个具体的字体名称,也可以是一个字体族名称,如"Arial"、"Helvetica"、"sans-serif"等。
字号(font-size):用于指定字体的大小,可以是大小(如px、pt等)或相对大小(如em、rem等)。
字重(font-weight):用于指定字体的粗细程度,可以是normal、bold、bolder、lighter或具体的数字值。
字形(font-style):用于指定字体的风格,可以是normal、italic、oblique等。
行高(line-height):用于指定行与行之间的距离,可以是具体的像素值或相对值。
文本装饰(text-decoration):用于指定文本的装饰效果,如下划线、删除线等。
文本颜色(color):用于指定文本的颜色,可以是具体的颜色值或颜色名称。
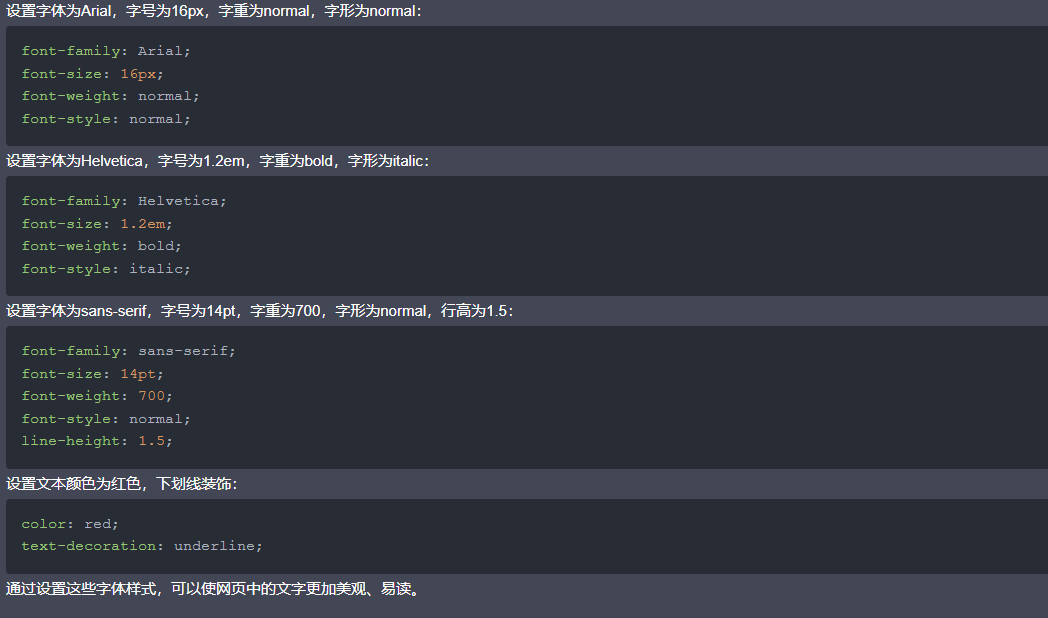
举例说明:
二、颜色样式:包括文字颜色、背景颜色、边框颜色等。
三、对齐样式:包括水平对齐、垂直对齐、文本对齐等。
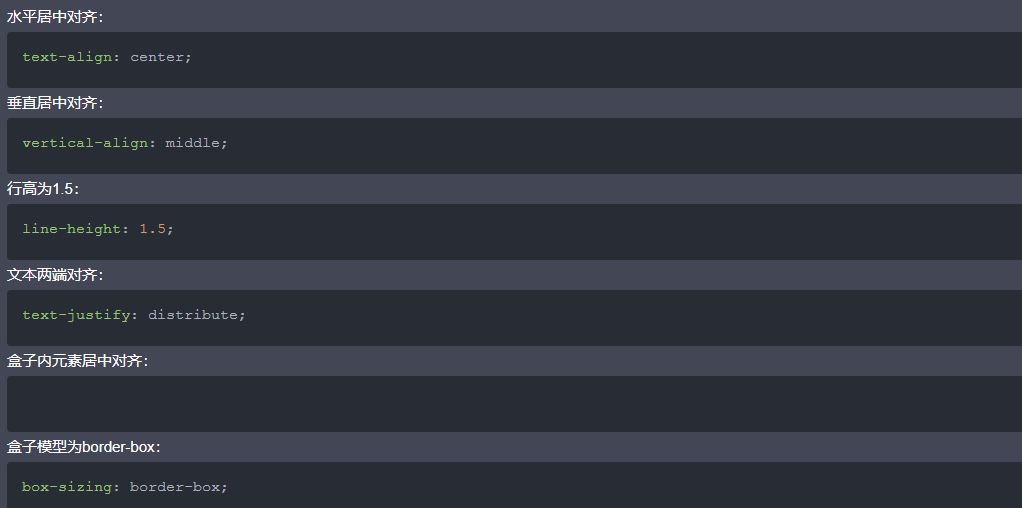
水平对齐(text-align):用于指定元素内文本的水平对齐方式,可以是left、right、center、justify等。
垂直对齐(vertical-align):用于指定元素内文本的垂直对齐方式,可以是top、middle、bottom等。
行高(line-height):用于指定行与行之间的距离,可以是具体的像素值或相对值。\
文本对齐(text-justify):用于指定文本的对齐方式,可以是auto、inter-word、distribute等。
盒子对齐(box-align):用于指定盒子内元素的对齐方式,可以是start、end、center、baseline等。
盒子模型(box-sizing):用于指定盒子的尺寸计算方式,可以是content-box、border-box等。
四、行高样式:包括行高、行间距等
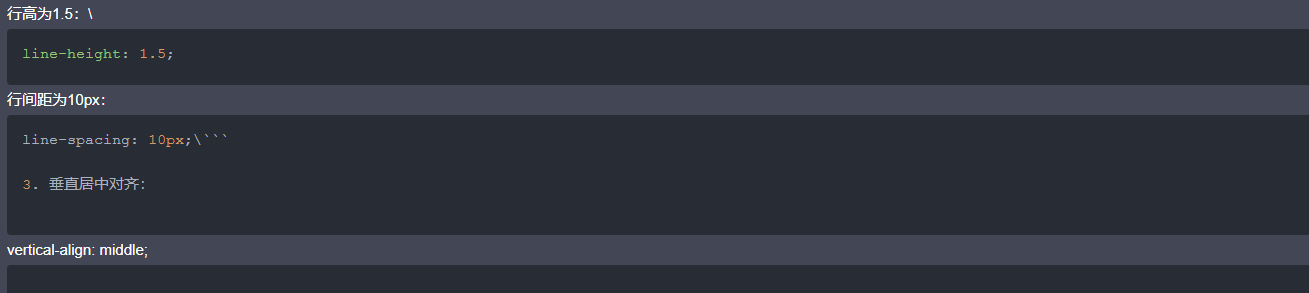
行高(line-height):用于指定行与行之间的距离,可以是具体的像素值或相对值。
行间距(line-spacing):用于指定行与行之间的额外距离,可以是具体的像素值或相对值。
垂直对齐(vertical-align):用于指定元素内文本的垂直对齐方式,可以是top、middle、bottom等。
以下是一些常用的CSS代码示例,用于设置行高样式:
五、列表样式:包括有序列表、无序列表、自定义列表等
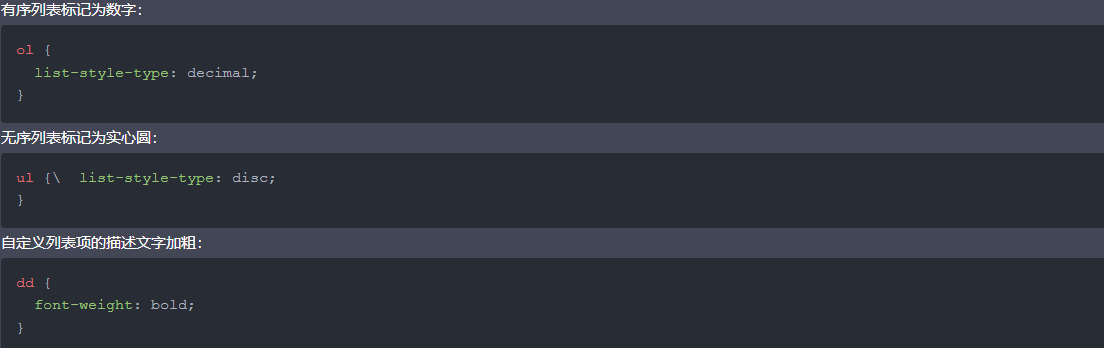
有序列表(ol):用于创建有序列表,可以通过设置list-style-type属性来指定列表项的标记类型,如数字、字母、罗马数字等。
无序列表(ul):用于创建无序列表,可以通过设置list-style-type属性来指定列表项的标记类型,如实心圆、空心圆、实心方块等。
自定义列表(dl):用于创建自定义列表,可以通过设置dt和dd元素来定义列表项和列表项的描述。
以下是一些常用的CSS代码示例,用于设置列表样式:
六、边框样式:包括边框宽度、边框样式、边框颜色等
边框宽度(border-width):用于指定边框的宽度,可以是具体的像素值或相对值。
边框样式(border-style):用于指定边框的样式,可以是实线、虚线、点线等。
边框颜色(border-color):用于指定边框的颜色,可以是具体的颜色值或颜色名称。
边框圆角(border-radius):用于指定边框的圆角半径,可以是具体的像素值或相对值。
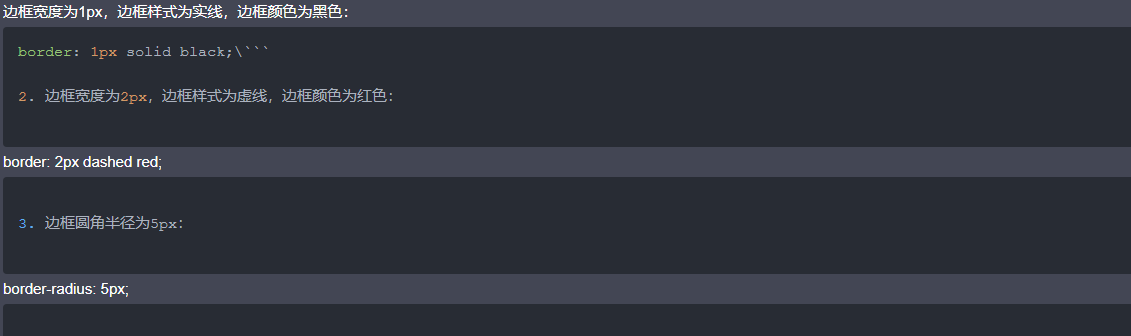
以下是一些常用的CSS代码示例,用于设置边框样式:
边框宽度为1px,边框样式为实线,边框颜色为黑色:
七、背景样式:包括背景图片、背景颜色、背景重复等
背景图片(background-image):用于指定元素的背景图片,可以是具体的图片路径或URL。
背景颜色(background-color):用于指定元素的背景颜色,可以是具体的颜色值或颜色名称。
背景重复(background-repeat):用于指定背景图片的重复方式,可以是repeat、repeat-x、repeat-y、no-repeat等。
背景位置(background-position):用于指定背景图片的位置,可以是具体的像素值或相对值。
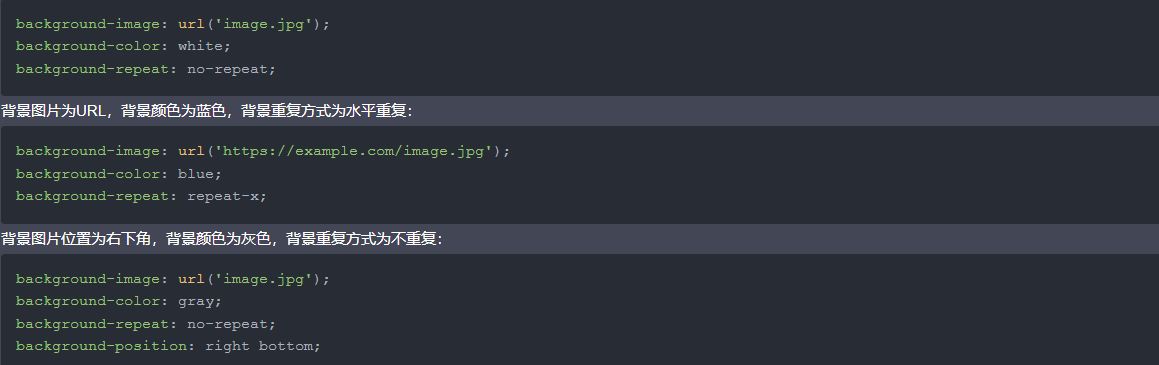
以下是一些常用的CSS代码示例,用于设置背景样式:
背景图片为具体的图片路径,背景颜色为白色,背景重复方式为不重复:
八、链接样式:包括链接颜色、链接下划线、链接状态等
链接颜色(color):用于指定链接的颜色,可以是具体的颜色值或颜色名称。
链接下划线(text-decoration):用于指定链接的下划线样式,可以是实线、虚线、点线等,也可以通过设置none来去掉下划线。
链接状态(:link、:visited、:hover、:active):用于指定链接在不同状态下的样式,如未访问链接、已访问链接、鼠标悬停链接、链接被点击后的样式等。
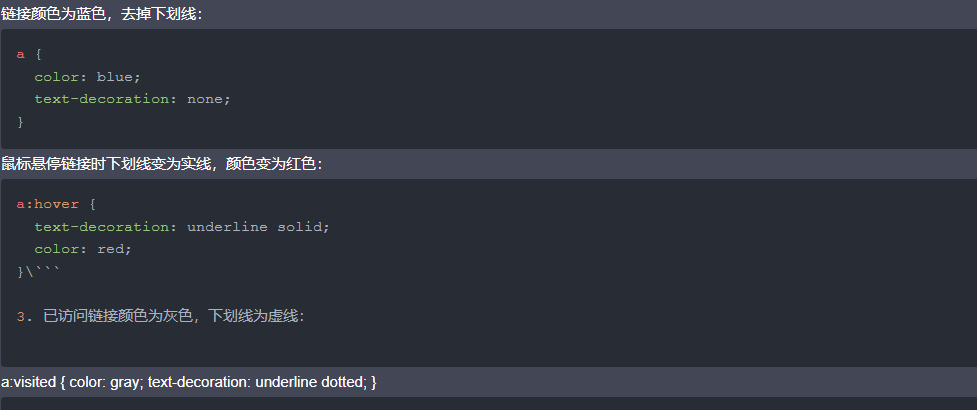
以下是一些常用的CSS代码示例,用于设置链接样式:
九、表格样式:包括表格边框、表格宽度、表格背景等
表格边框(border):用于指定表格边框的样式,可以是实线、虚线、点线等。
表格宽度(width):用于指定表格的宽度,可以是具体的像素值或相对值。
表格背景(background):用于指定表格的背景颜色或背景图片。
表格单元格边框(border):用于指定表格单元格的边框样式,可以是实线、虚线、点线等。
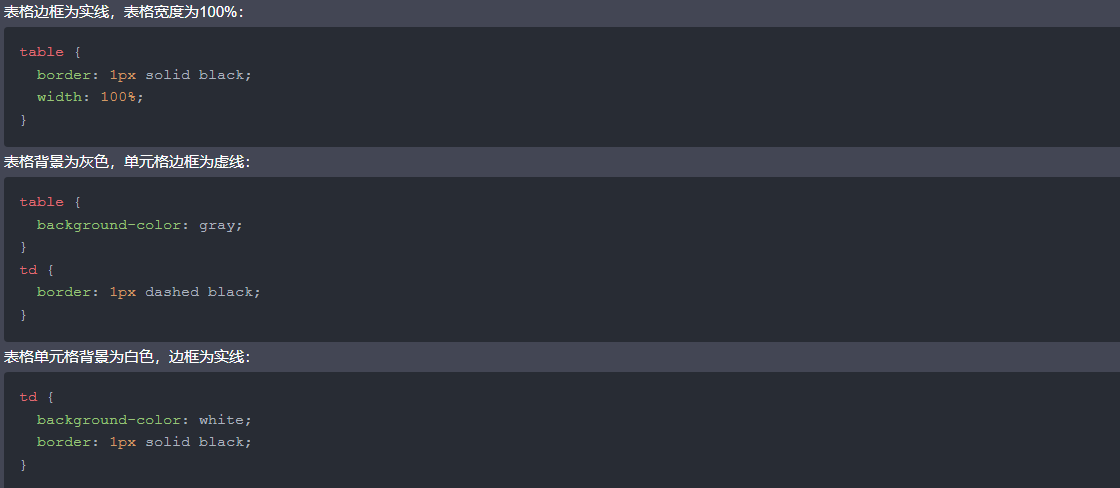
以下是一些常用的CSS代码示例,用于设置表格样式:
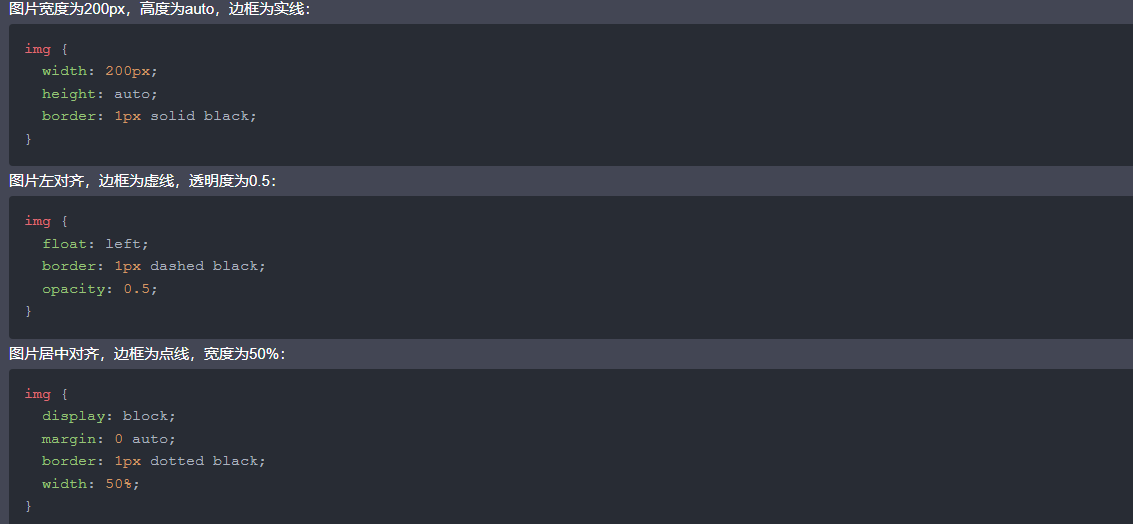
十、图片样式:包括图片大小、图片边框、图片对齐等
图片大小(width、height):用于指定图片的宽度和高度,可以是具体的像素值或相对值。
图片边框(border):用于指定图片的边框样式,可以是实线、虚线、点线等。
图片对齐(float):用于指定图片的对齐方式,可以是左对齐、右对齐、居中对齐等。
图片透明度(opacity):用于指定图片的透明度,可以是0到1之间的值。
以下是一些常用的CSS代码示例,用于设置图片样式: