与我们合作
我们专注:网站策划设计、网络舆论监控、网站优化及网站营销、品牌策略与设计
主营业务:网站建设、移动端微信小程序开发、APP开发、网络运营、云产品·运维解决方案
有一个品牌项目想和我们谈谈吗?
您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与您取得联系。当然也欢迎您给我们写信或是打电话,让我们听到您的声音
您也可通过下列途径与我们取得联系:
地 址: 上海市长宁区华宁国际7L
电 话: 400-825-2717(咨询专线)
电 话: 13054973230(售后客户服务)
网 址: http://www.56gw.net
传 真: 021-61488448
邮 箱: admin@wumujituan.com
快速提交您的需求 ↓
一秒了解HTML包含的元素
发布日期:2023-05-11 浏览次数:38795
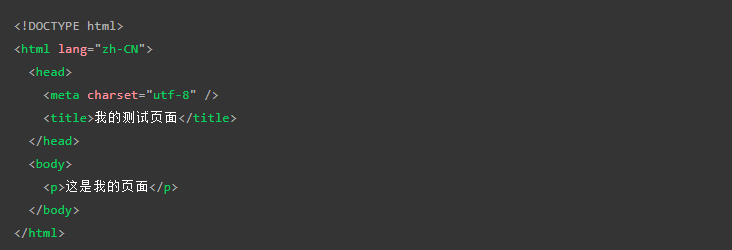
我们先来看一下简单的HTML代码。由下图可以看出简单的HTML结构,<html>包含了,头部,标题,和身体。这就是HTML最基础的结构,下面我们来简单介绍两个元素
HTML 头部包含 HTML <head> 元素的内容,与 <body> 元素内容不同,页面在浏览器加载后它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据。上述示例的头部非常简短:
例如:
<head>
<meta charset="utf-8" />
<title>我的测试页面</title>
</head>
然而,大型页面的头部会相当大。可以试着到一些喜欢的网站上,使用开发者工具查看网页的头部内容。我们在这里的目的不是向你展示如何使用所有可能放在头部的东西,而是教你如何熟悉使用你想要包括在头部的主要元素。让我们开始吧。
添加标题
之前已经讲过 <title> 元素,它可以为文档添加标题。但别和 <h1> (en-US) 元素搞混了,<h1> (en-US) 是为 body 添加标题的。有时候 <h1> (en-US) 也叫作网页标题,但是二者并不相同。
<h1> (en-US) 元素在页面加载完毕时显示在页面中,通常只出现一次,用来标记页面内容的标题(故事名称、新闻摘要等等)。
<title> 元素是一项元数据,用于表示整个 HTML 文档的标题(而不是文档内容)。
主动学习:一个简单的示例
1.为了开始这个练习,我们希望你到我们的 GitHub 库中下载一份 title-example.html 网页副本。要做到这一点,你可以选择下面两种操作之一:
使用你的代码编辑器,从页面中拷贝粘贴代码到一个新的文本文件中,然后将其保存到一个适当的地方。
按下 GitHub 页面中的“Raw”按钮(可能会在浏览器新标签中显示源代码),从浏览器的菜单中选择 另存为...,然后选择一个地方来保存这个文件。
2.在浏览器中打开文件,你会看到类似这样效果:
现在很明显的可以看到 <h1> 和 <title> 出现的地方!
希望你看到此文章,能让你理解HTML最基础的架构和包含最基础的元素。